Update
以下功能官方版本已经集成,直接使用官方即可
2024-01-28:
- 支持server status主题
使用方法: 使用魔改脚本 选y -> 选5
- 监控页面图例,原始逻辑:点击某个图例,该图例对应线消失,新逻辑:点击某个图例,仅显示该图例的线
升级方法:使用魔改脚本 选y -> 选14
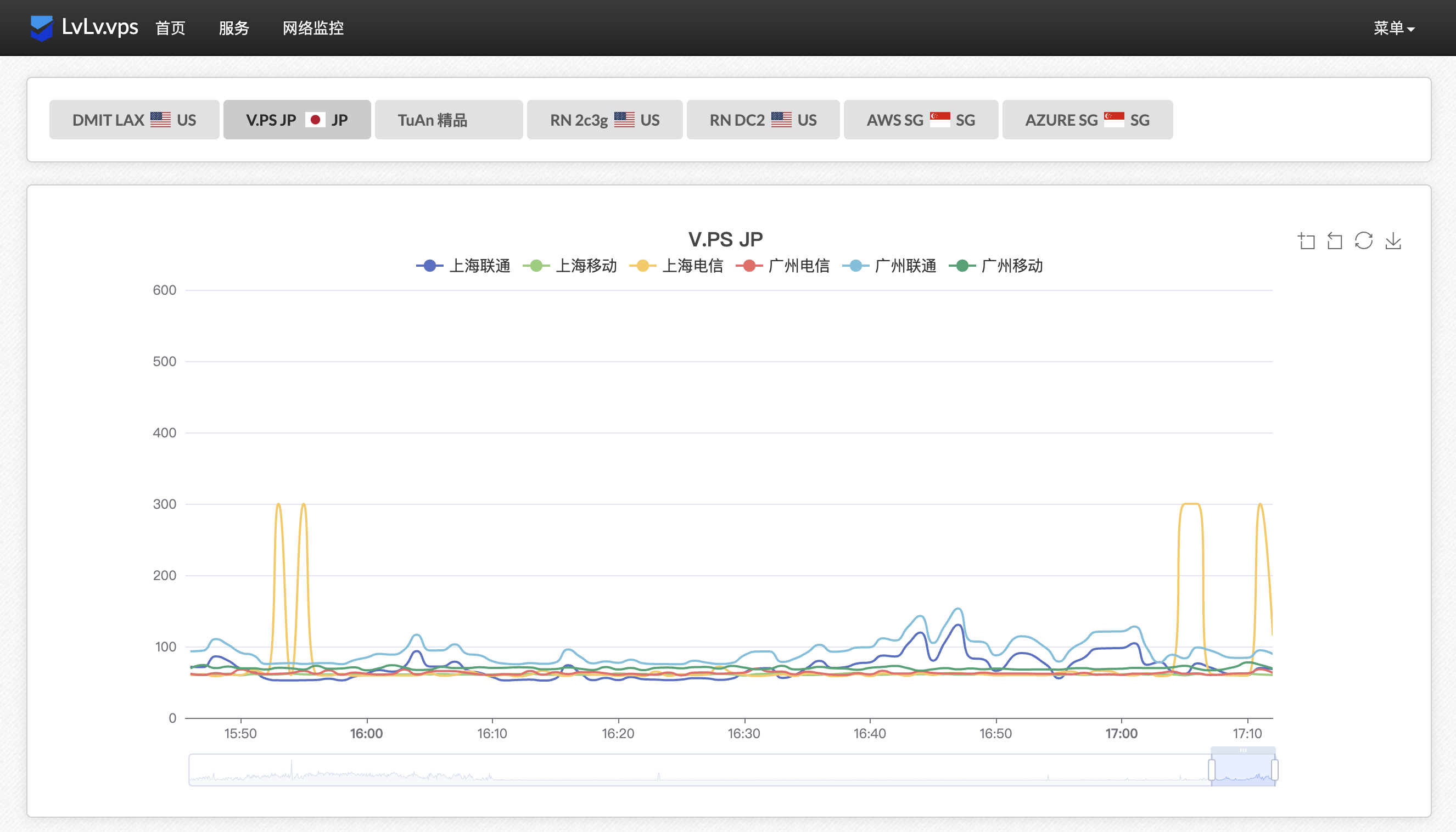
原始图:
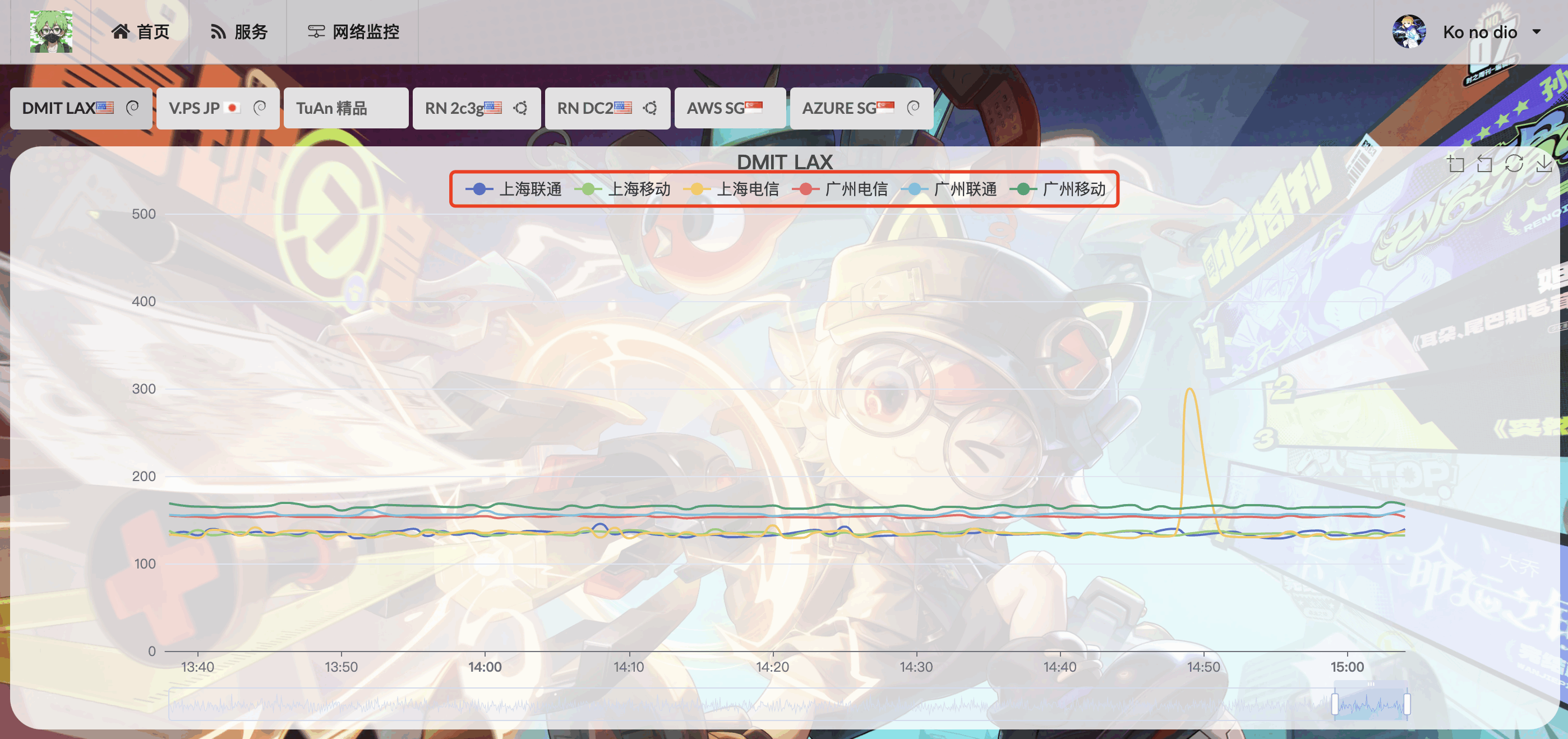
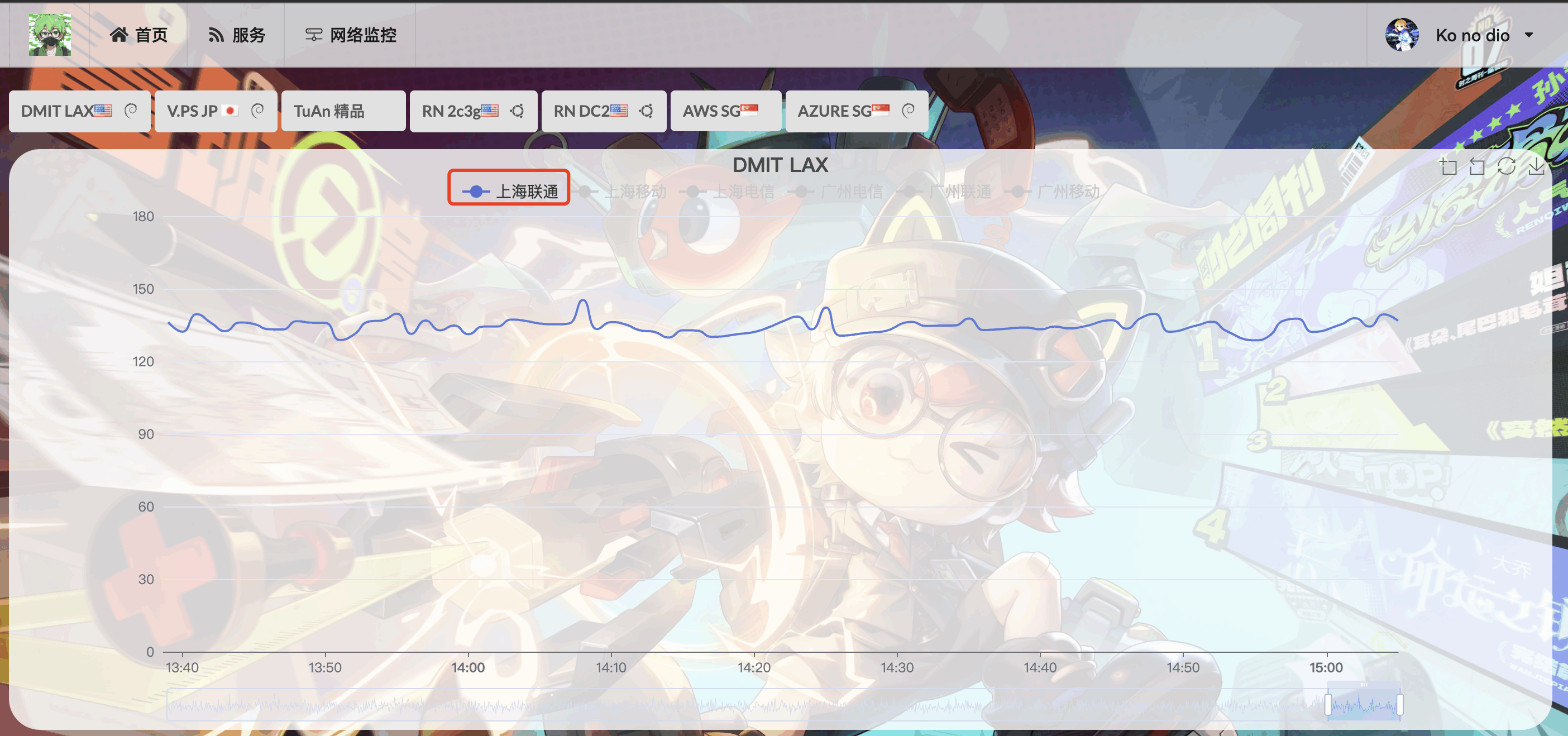
点一下图例:
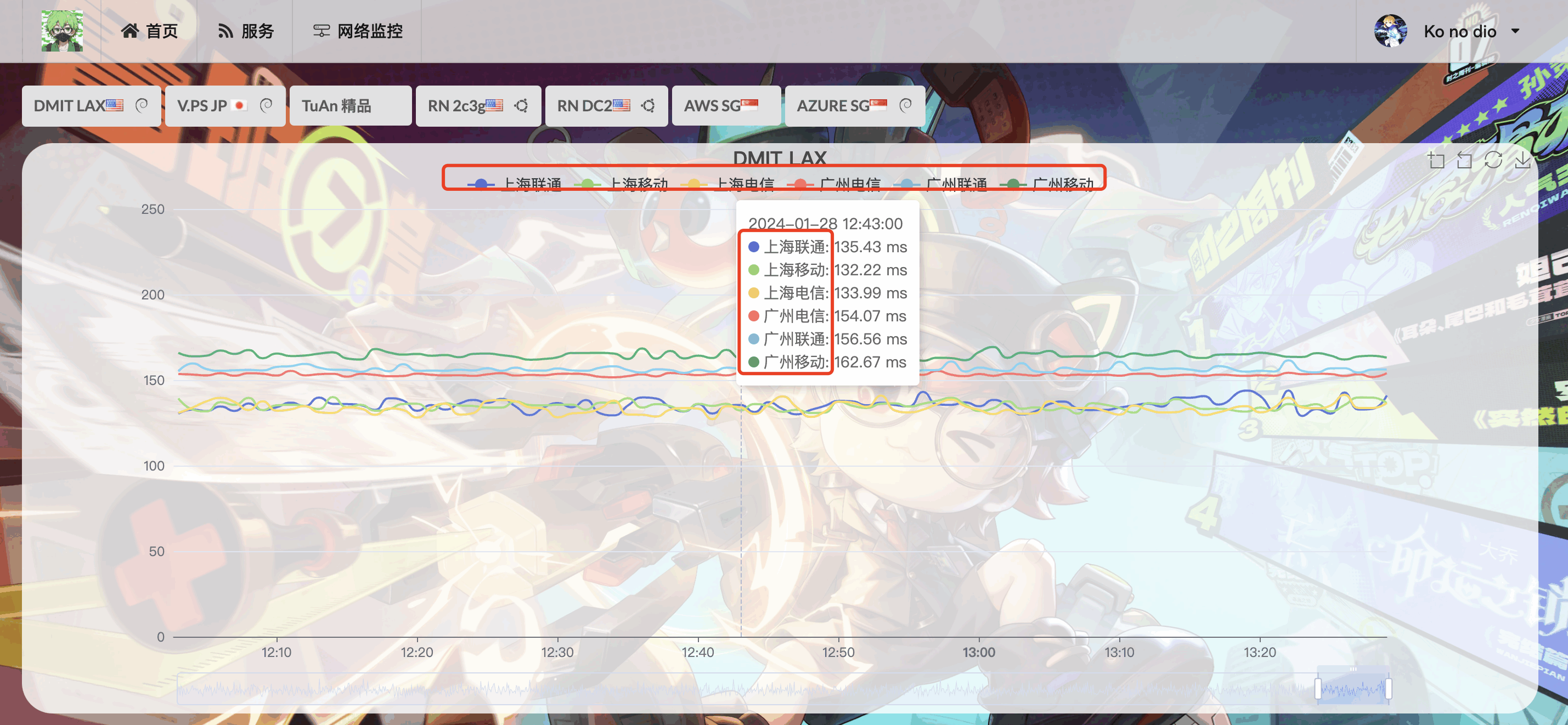
- 监控页面的显示的图例固定,不随多次点击而变化
升级方法:使用魔改脚本 选y -> 选5
2024-01-27:
- 支持arm agent
拉取最新魔改脚本正常安装
- 超过4个ping节点报错
拉取最新魔改脚本选 5 重启更新
- 迁移测试,脚本适配
方法见置顶评论 :xhj002:
- 如果某个server不存在监控历史数据,不在网络监控中展示改server按钮
避免养鸡大户,太多鸡,只升级了部分agent,只想看这部分agent的历史网络历史信息,这个时候展示太多的按钮,容易点每一个点进去都是404 :xhj002:
具体例子就是我的探针中有一台腾讯上海的,我不关心他到上海到广州的tcpping,所以我排除了这个节点,对应的在监控页面也不会进行展示
- 新增tcpping项不需要重启面板即可生效
背景
上次发了哪吒探针支持三网TCPPing之后挺多hxd挺感兴趣,但是主要讲的是魔改的原理,以及实现过程,稍微有点门槛:
- 需要有一定基础会自己编译debug,编译了以后部署也很麻烦,需要先安装好官方版本再替换
- 重点:太丑了,劝退大家的一个很关键的点
为此写了一个脚本,然后找了一个比较好看的自定义主题进一步魔改,选用的主题是amzayo大佬的自定义半透明主题
- amzayo大佬半透明主题原文:https://blog.amzayo.com
- 脚本地址:https://raw.githubusercontent.com/lvgj-stack/nezha/master/script/install.sh
正好最近整了个图安云的精品小鸡,带大家从零开始部署
展示
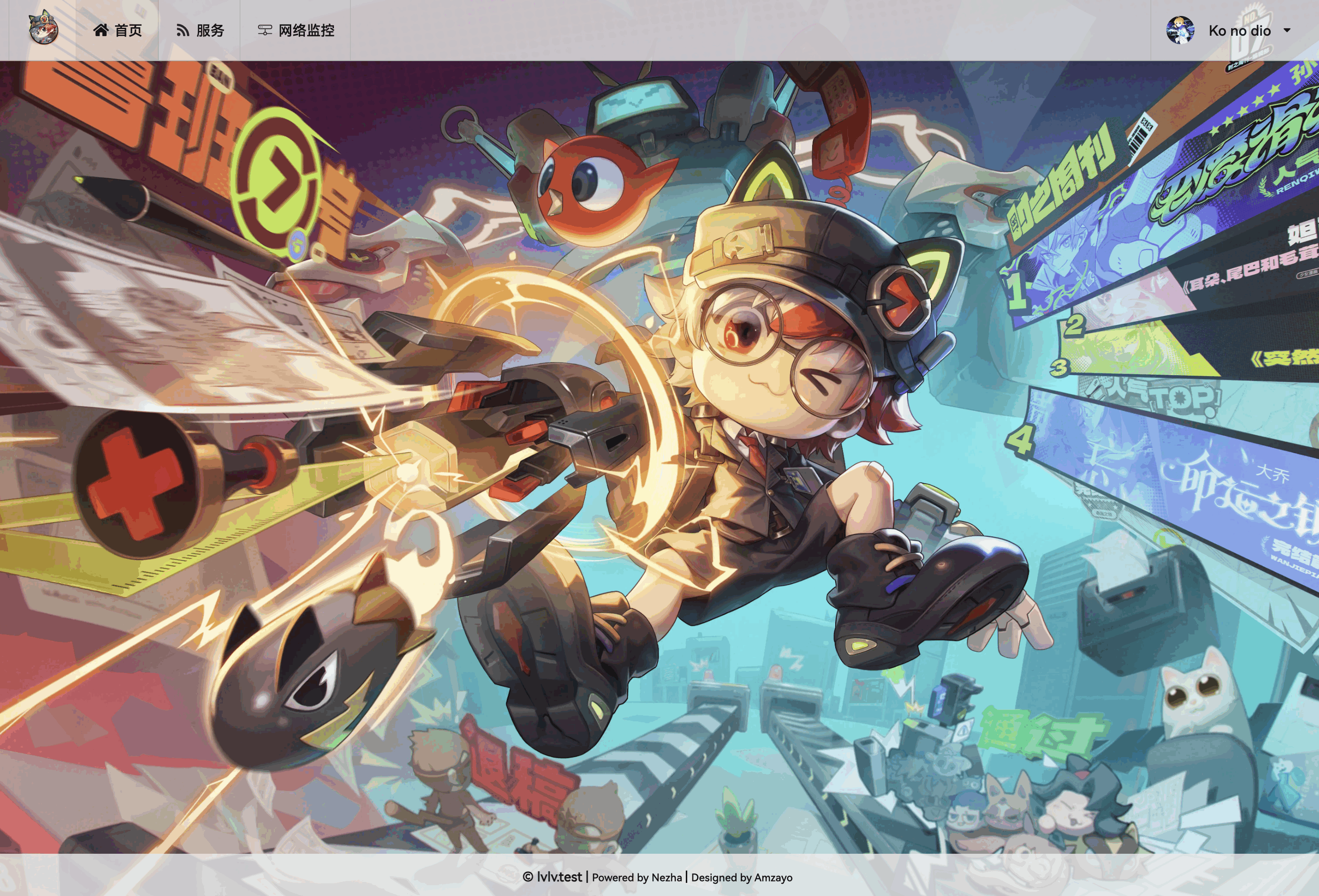
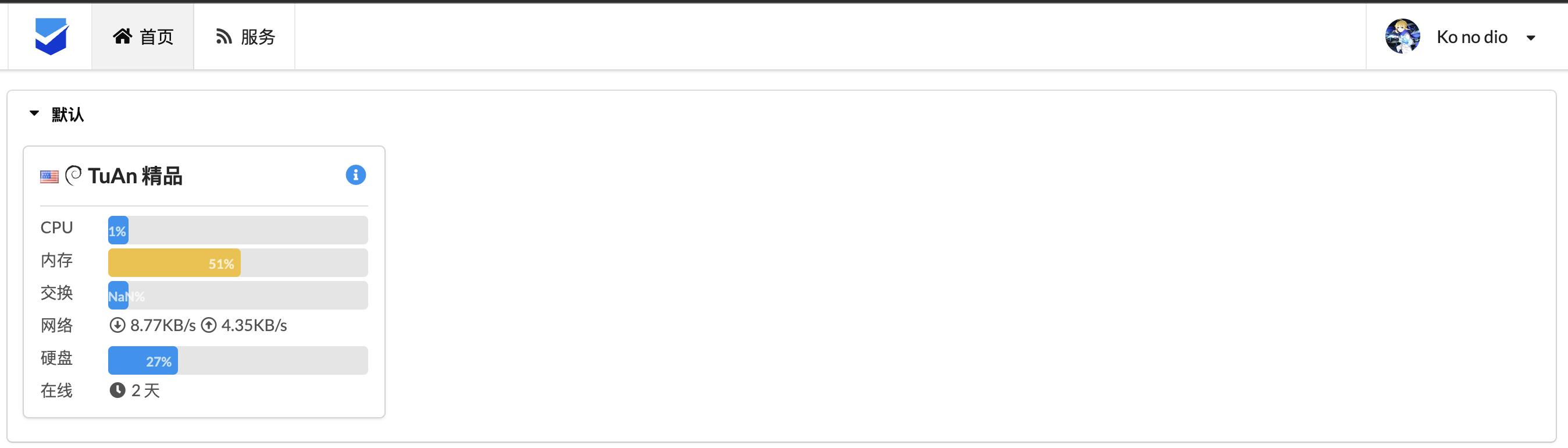
- 首页图

- 服务页面

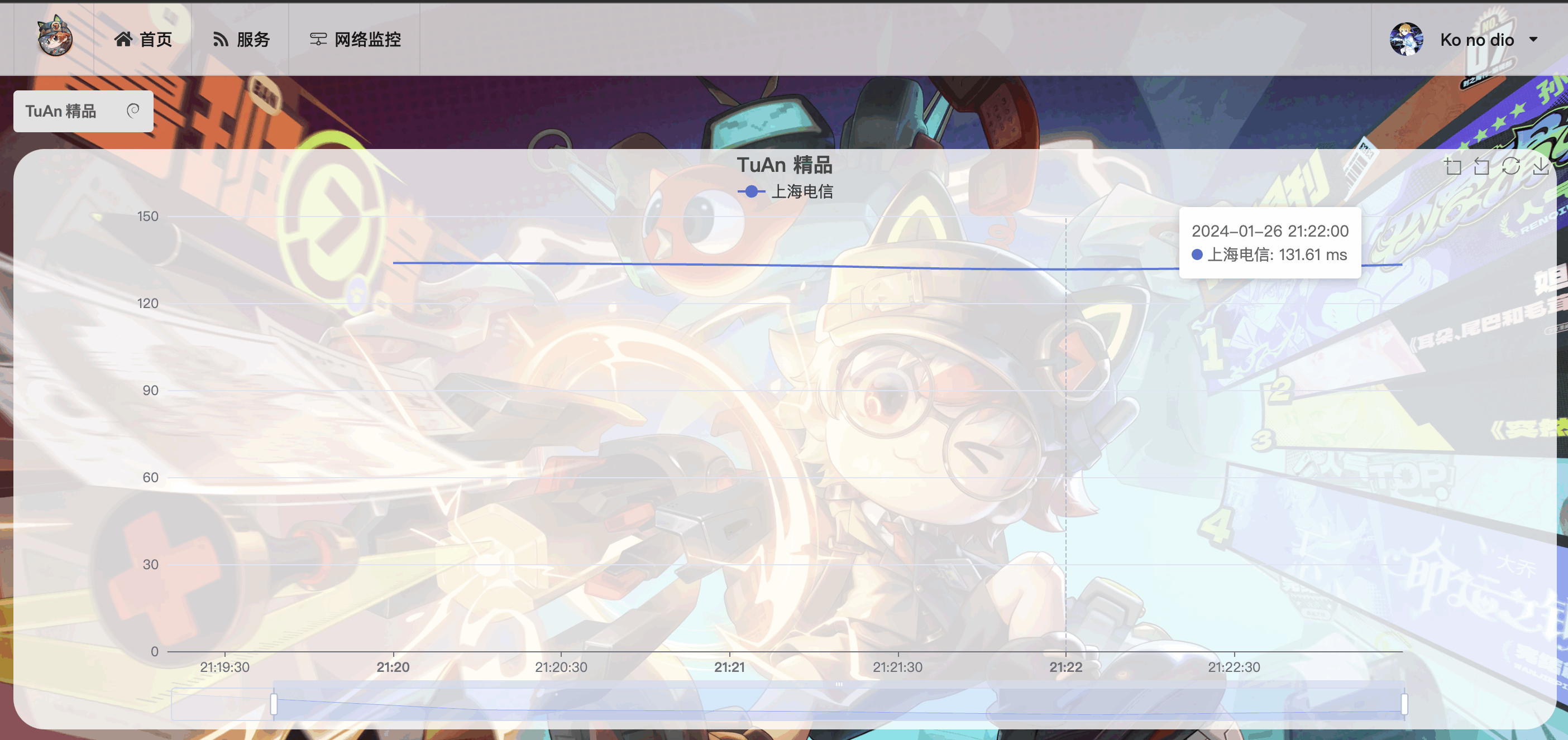
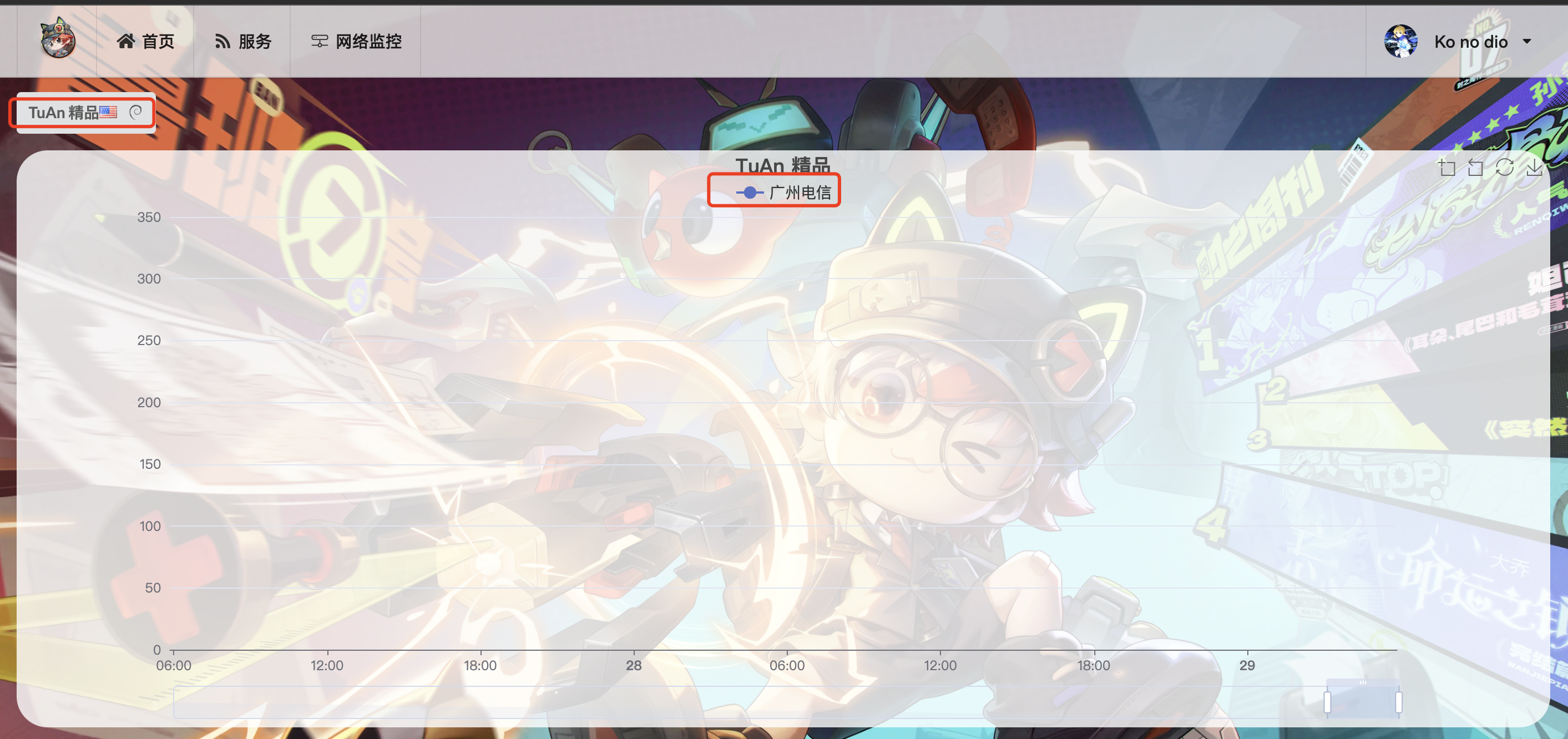
- 网络监控页面

食用方法
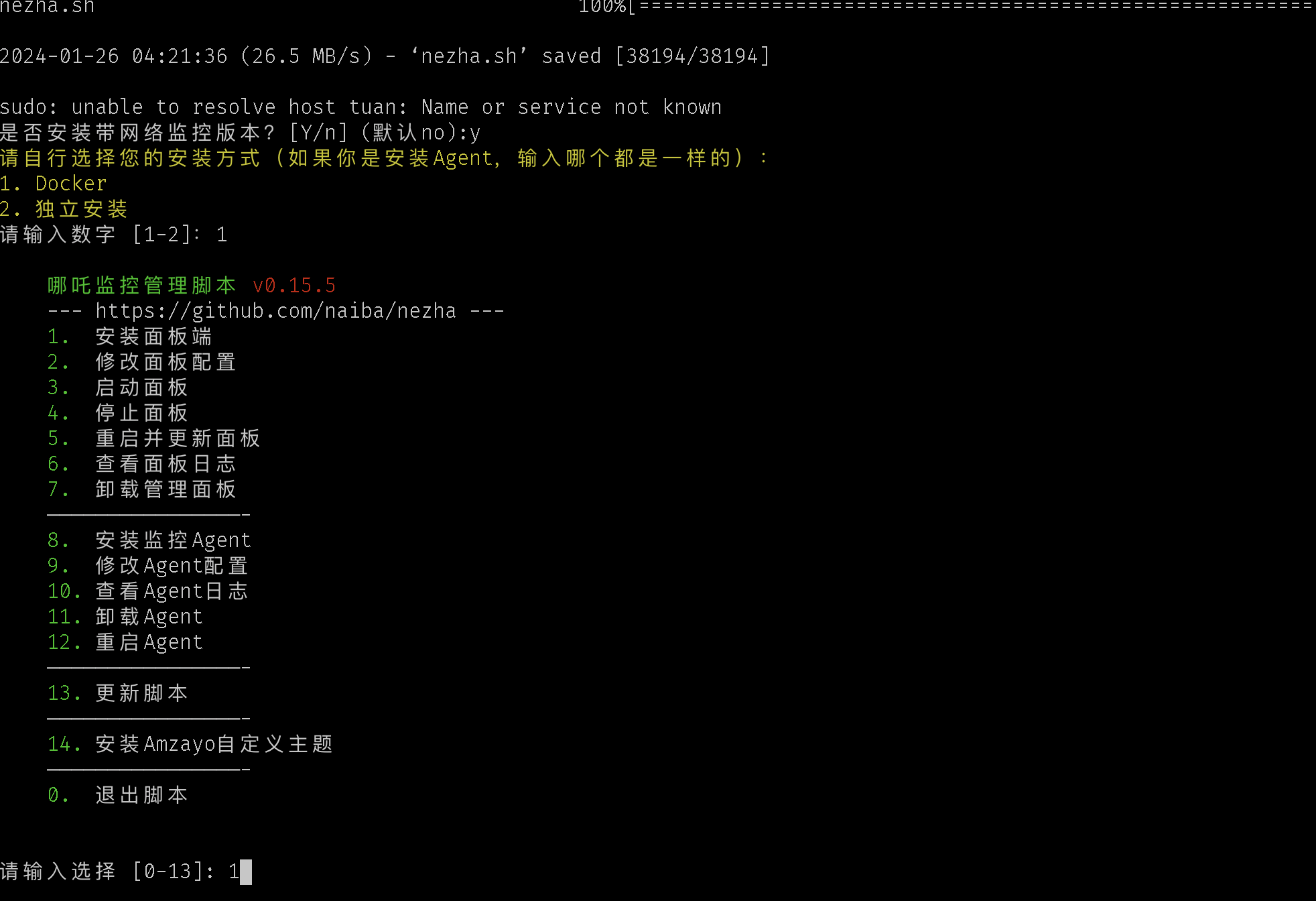
下载脚本
wget -O nezha.sh https://raw.githubusercontent.com/lvgj-stack/nezha/master/script/install.sh && sudo bash nezha.sh

部署面板
- 脚本也进行了部分魔改,运行后选y,安装带监控功能的面板
- 此处可以选择docker或者systems管理,这里先用docker给大家展示

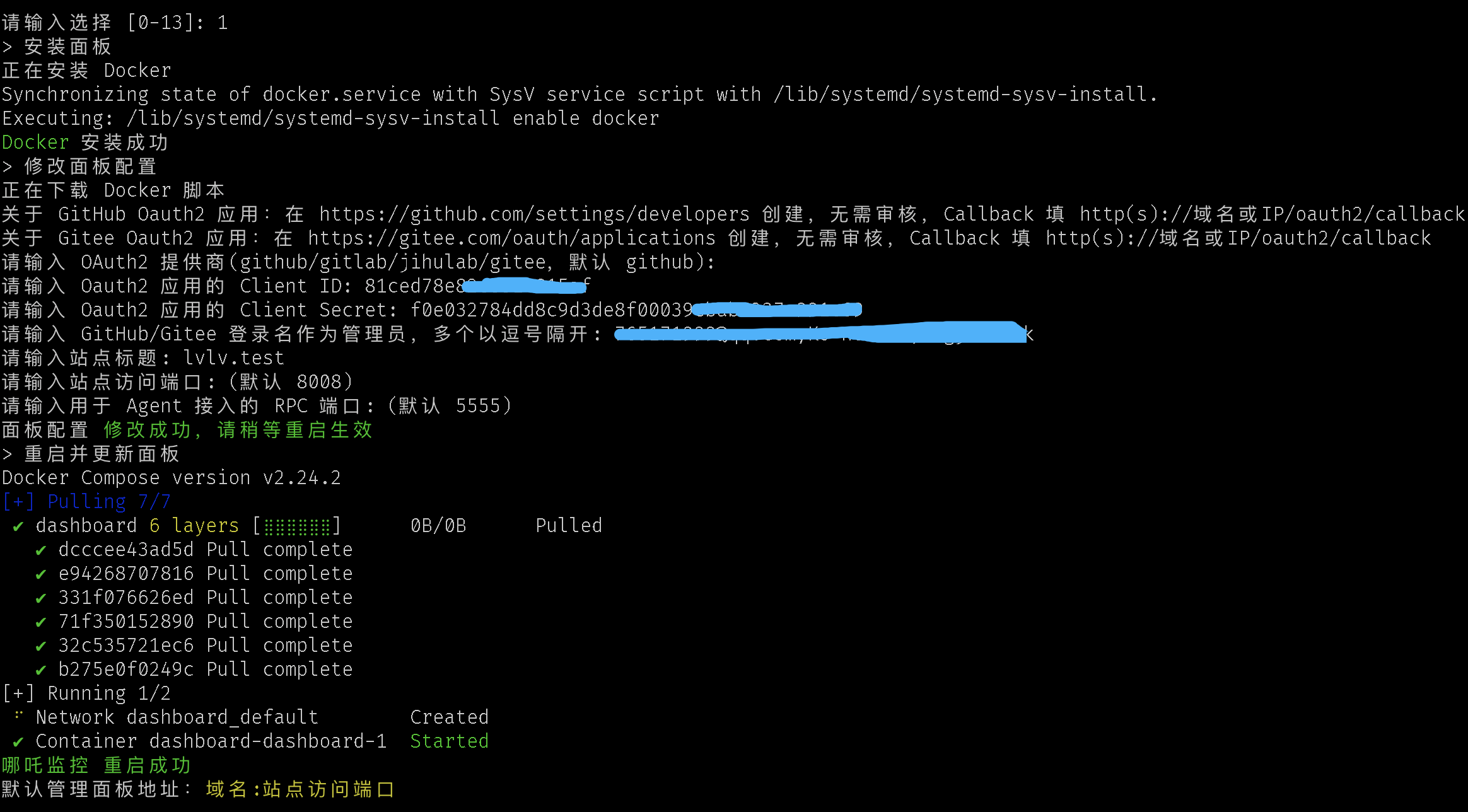
- 填入github相关信息,具体可参考官网

- 安装完毕,查看界面

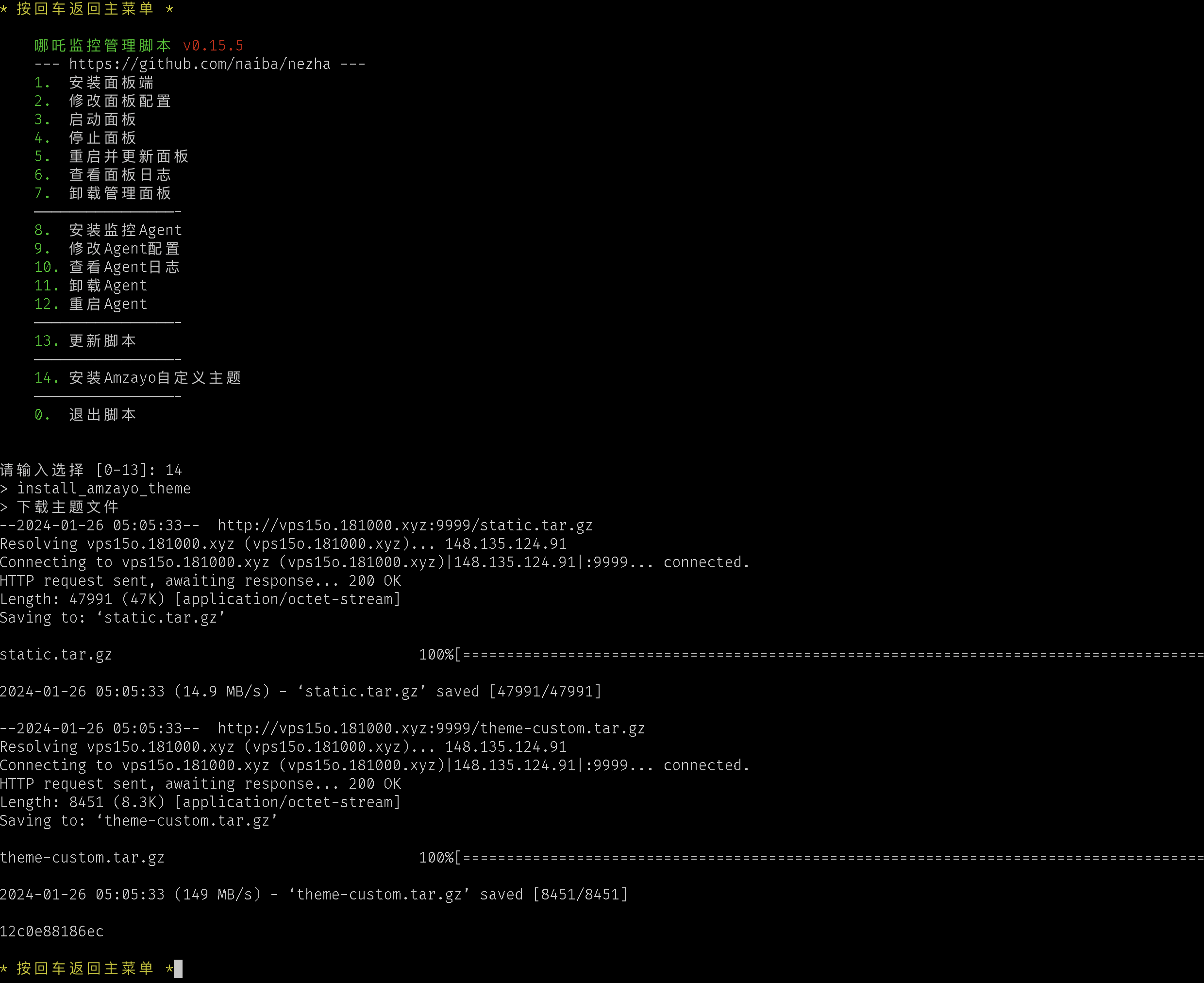
- 脚本中选14继续安装amzayo佬的自定义主题

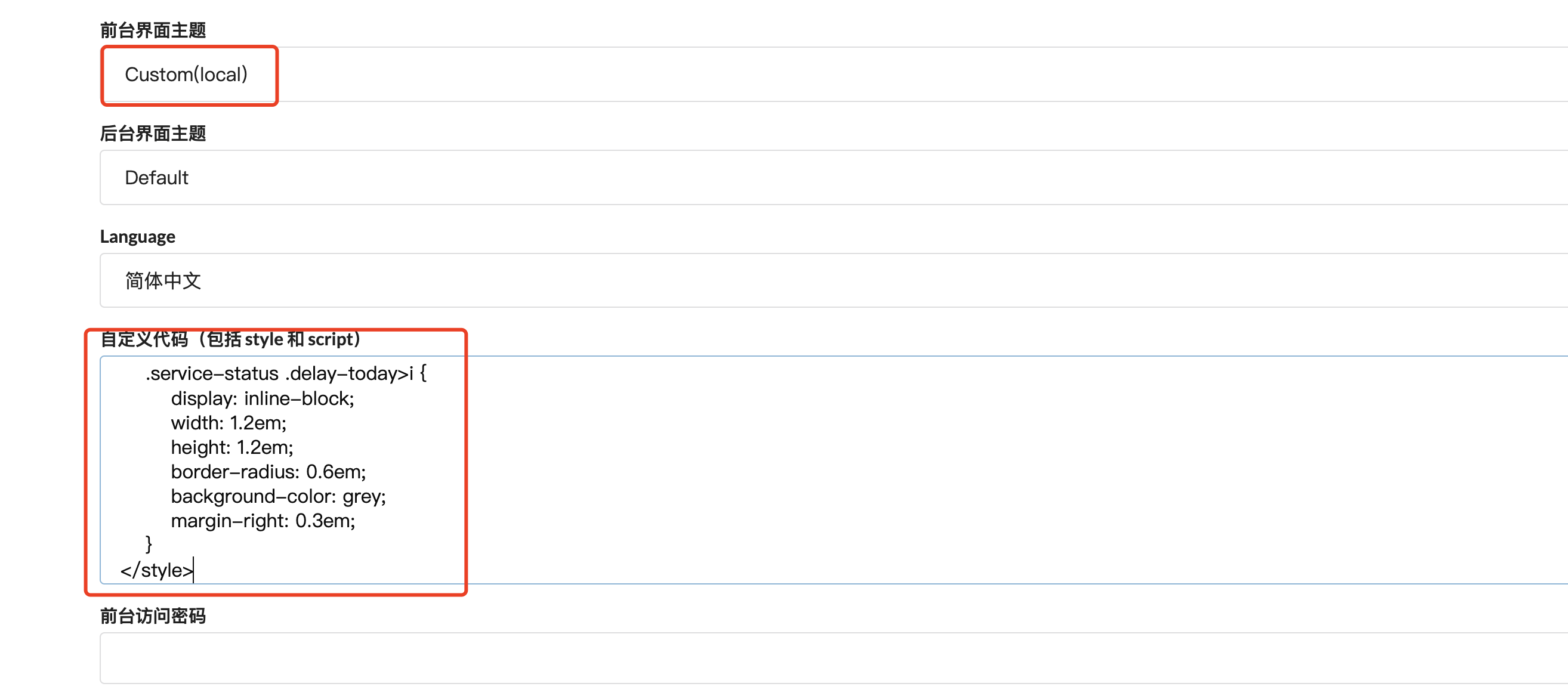
- 安装完成后,回到浏览器后台管理页面,写入css文件,css地址:http://vps15o.181000.xyz:9999/amzayo_css.txt

- 将前端切换到custom,查看效果

部署agent
- 这里其他的小鸡已经挂了探针了,就用本鸡来做allinone教程,回到管理后台,新增一台服务器
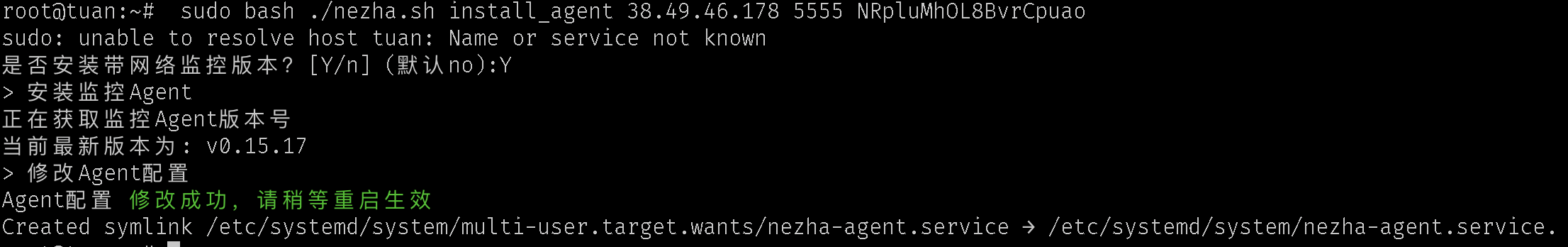
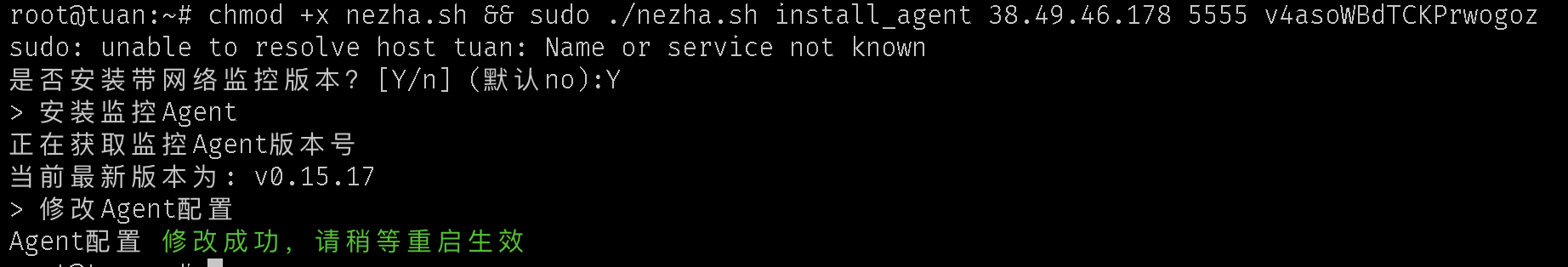
- 复制一键部署命令,拉脚本的部分删除掉就行,留着如下部分,执行

sudo bash ./nezha.sh install_agent 38.49.xx.xxx 5555 NRpluMhOL8BvrCpxxxxx
- 输入y选择带监控的版本部署

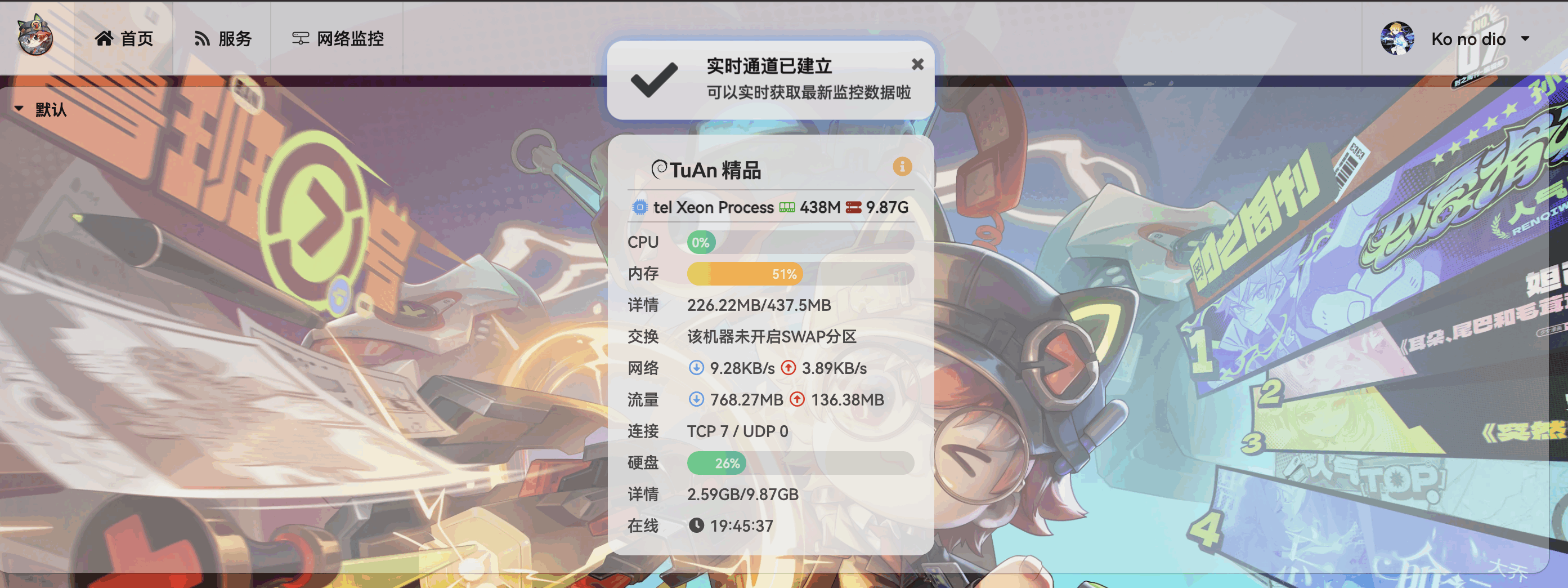
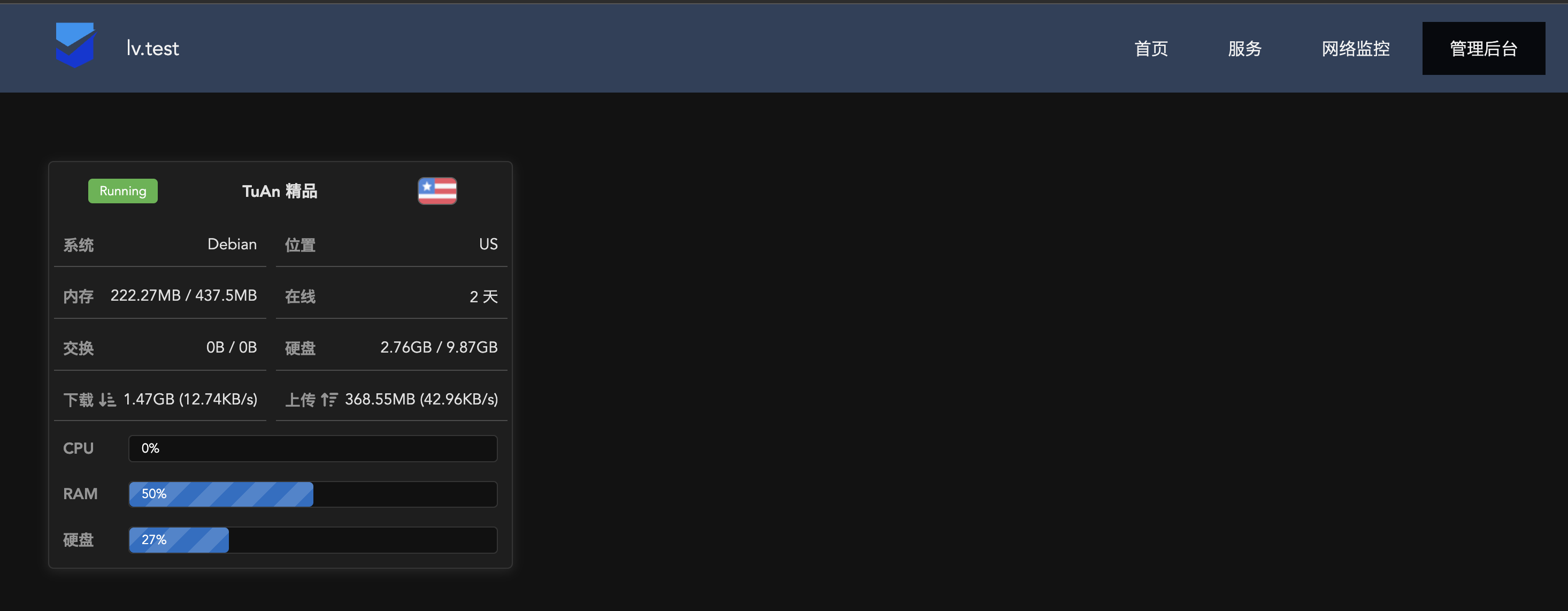
- 部署完成回到页面查看小鸡已经在线

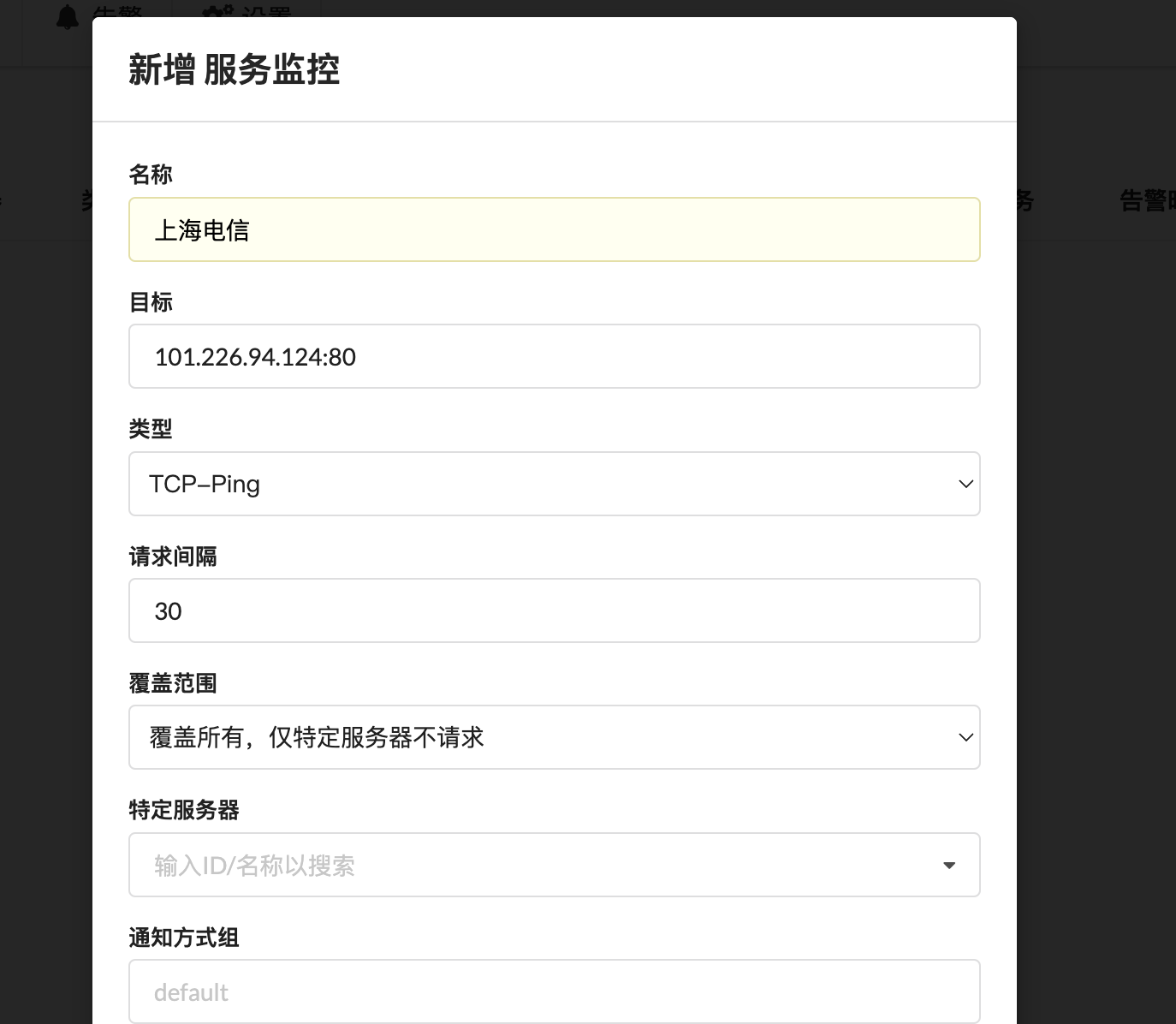
新增TCPPing监控
- 此处最好选择30s间隔,不益太短(因为后端是两个点取平均,记录落库)

- 稍等几分钟可以查看到图,目前只做了天级别的图

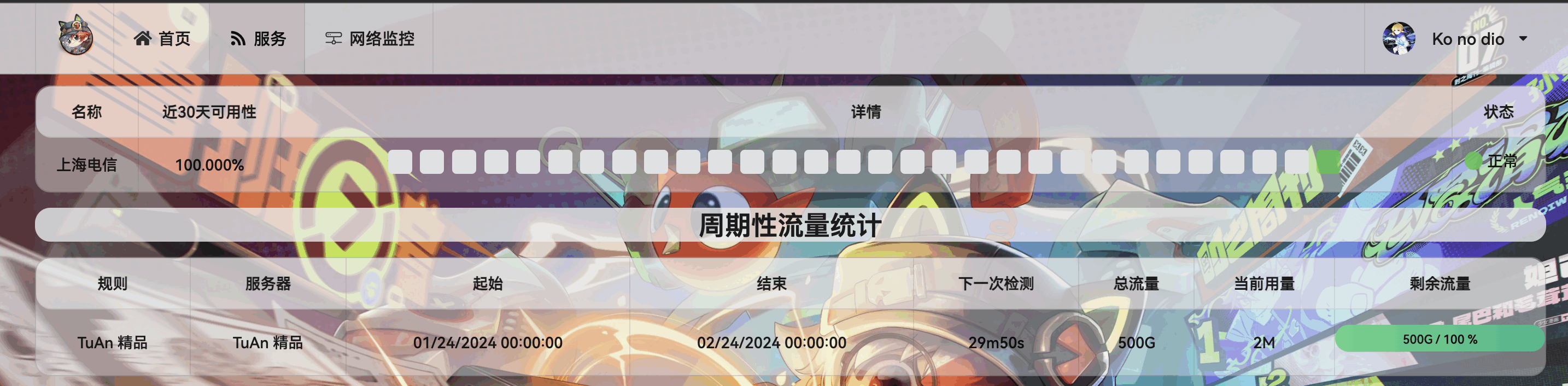
月流量统计
- 此部分官网有教程,我这里直接贴一个配置,该配置效果是:以24号为流量结算日,总双向流量300g使用情况
[{"type":"transfer_all_cycle","max":536870912000,"cycle_start":"2024-01-24T00:00:00+08:00","cycle_interval":1,"cycle_unit":"month","cover":1,"ignore":{"8":true}}]
- 回到主页服务页面查看效果

logo等图标替换
这个可以参考博客原文,写得很清楚
迁移
存量面板迁移方法:
很重要:无论怎么样,都需要先把/opt/nezha/dashboard/data/下面的东西先备份!
- 备份
cp -r /opt/nezha/dashboard/data/ ./nezha_backup
- 升级面板,下面是一个刚部署好的官方面板

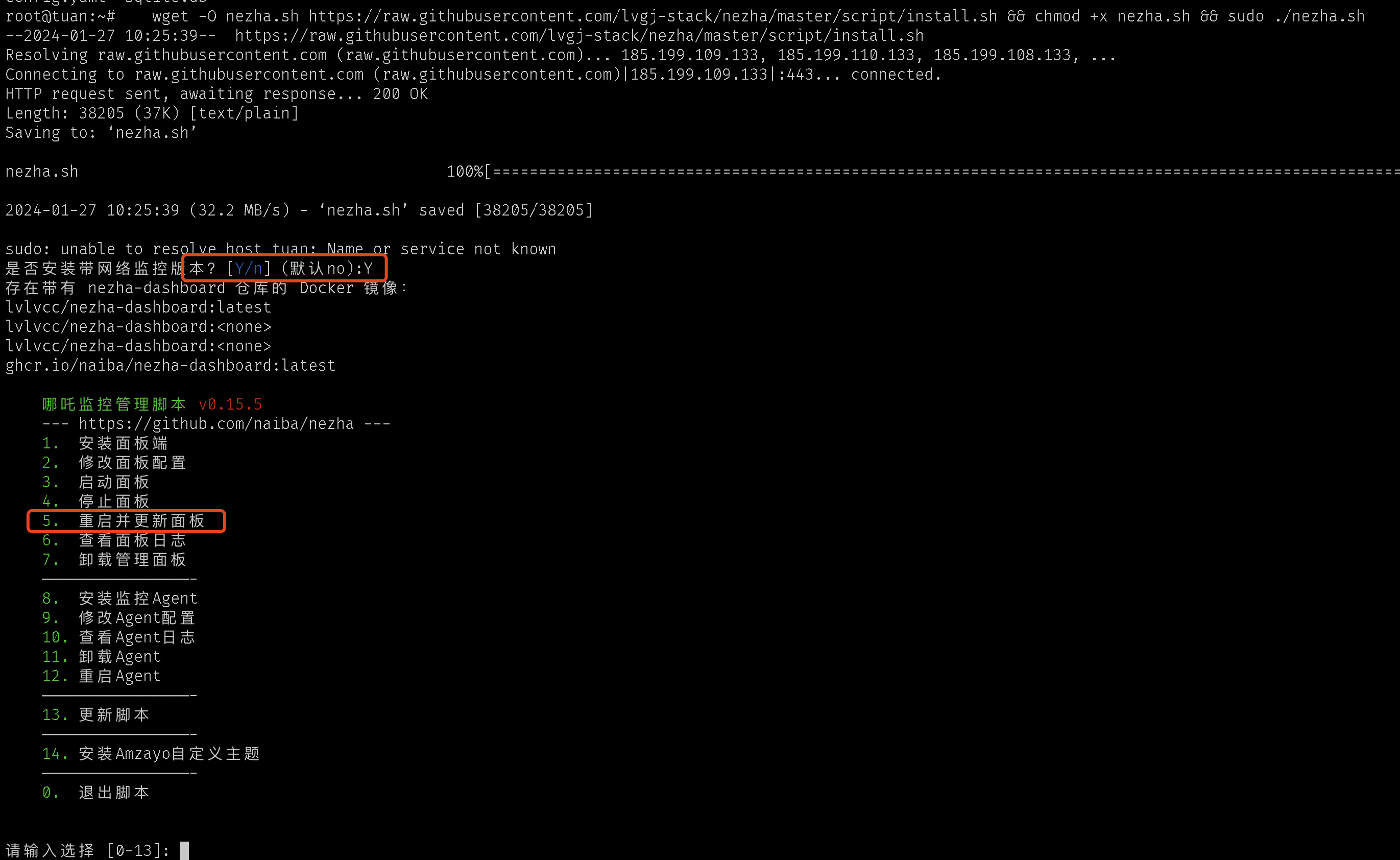
2.1 下载魔改脚本,并运行
2.2 选y -> 选5wget -O nezha.sh https://raw.githubusercontent.com/lvgj-stack/nezha/master/script/install.sh && chmod +x nezha.sh && sudo ./nezha.sh

2.3 这个时候回到原来的页面,看起来应该没什么变化,然后在管理后台切换到daynight主题,界面应该会新加一个网络监控项,至此代表面板升级成功

2.4 选14安装主题,复制css,具体可参考上文 - 升级agent
3.1 管理后台,直接复制一键部署命令,删除前面的curl,运行curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh install_agent 38.xx.xx.xx 5555 v4asoWBdTCKPrwxxxx

3.2 参考上面添加tcpping,等一分钟,见到下图代表成功

后续
最后可能会做的一些事:
- 增加周,月纬度统计
- 整理代码给 naiba 提MR
最后的最后还是得感谢下各位大佬
哪吒面板: https://nezha.wiki
amzayo 大佬改的主题:https://blog.amzayo.com/archives/na-zha-tan-zhen-mei-hua
FCB大佬提供Ping地址: https://www.nodeseek.com/post-56429-1
源码地址:https://github.com/lvgj-stack/nezha